Forestil dig, at du laver en virkelig gennemarbejdet side. Du har det hele; video, billeder, statistik/grafer og masser af godt indhold.
Udfordringen kan være, at dine brugere rammes af en mur af informationer. Alt dit dejlige indhold bliver forvandlet til en barriere, som brugeren bevidst eller ubevidst får lyst til at fravælge, fordi det bliver for uoverskueligt.
Her kan du med fordel benytte anchor links.
Anchor links kan bruges til at lave en indholdsfortegnelse, som viser, hvad brugeren kan forvente at læse mere om på siden.
I dette tilfælde kan du forvente at læse om følgende:
Hvorfor skal man lave anchors i forhold til SEO?
Hvordan laver man anchors i html?
Hvordan sætter man dummy tekst ind som fyld?
Hvordan sætter man billeder ind som fyld?
Se videoen i stedet for at læse teksten
Hvorfor skal man lave anchors i forhold til SEO?
Du har helt sikkert hørt om det der med User Signals, inden du begynder at læse denne artikel. Hvis ikke, kan du læse mere om det i flere af de artikler, du kan finde her på sitet.
Essensen er, at når brugerne møder en mur af content – uanset kvalitet – så vil der være en god sandsynlighed for, at brugeren finder mængden af data uoverkommeligt og forsvinder fra siden.
Løsningen er at lave siden mere overskuelig. Du har sandsynligvis lært lige fra fjerde klasse, at overskrifter giver et godt overblik, når læseren skal til at læse en tekst. Dén tilgang vil vi også gerne bruge online.
En anden mulighed er, at du i starten af siden kan lave en oversigt over de punkter, læseren kan fordybe sig i på url-niveau. Nærmest som en indholdsfortegnelse. Hvis du tilmed gør punkterne klikbare, så tilføjer du et ekstra lag af service eller UX for brugeren.
På denne måde får brugeren mulighed for at hoppe direkte til den sektion af teksten, der er relevant.
Hvordan laver man anchors i html?
Anchors er ret enkelt at lave. Det vigtigste er, at du har adgang til kildekoden.
Du skal lave to dele:
- Et “id” til det punkt brugeren skal lande
- Et link i din oversigt
Det første punkt i denne artikel hedder “Hvorfor skal man lave anchors i forhold til SEO?”.
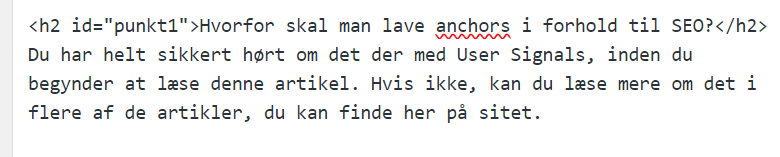
Vi starter med lave id’et, så vi går ind i kildekoden og finder overskriften “Hvorfor skal man lave anchors i forhold til SEO?”, som i denne tekst er markeret med et h2 tag. Lige efter start tagget til h2 – <h2 – indsætter du id=”navnpåditid”. I dette tilfælde hedder id’et “punkt1”:

Det sidste du skal gøre, er at lave et link fra oversigten.
Find det punkt, du vil linke fra i kildekoden.
Opsæt et html link, hvor du i stedet for en url bruger navnet på dit id.
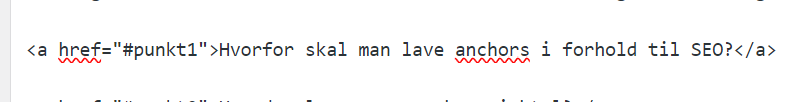
Du skal linke internt på den samme url, så derfor skal du huske at bruge #(hashtag) foran dit id:

Gentag processen på de steder, du vil linke til – opret id, lav linket – og gem teksten.
Herefter har du lavet en klikbar oversigt.
Hvordan sætter man dummy tekst ind som fyld?
Denne sektion er kun taget med for at lave ekstra indhold, så det bliver lettere at fornemme, hvor meget anchors kan give til en side.
Det er ment som ekstra fyld, som du ikke skal eller behøver at læse.
Hvis du er typen, der læser alt, så skal du ikke nøjes med sniksnak – du får simpelthen en SEO-joke:
Hvilke frugter er SEO-managerens yndlingsfrugt?
– De lavthængende frugter
Hvilken type madding bruger SEO-manageren på en fisketur?
– Linkbait
Hvad får SEO-managerens børn med som madpakke?
– Linkjuice og cookies
Hvorfor begyndte Tiger Woods at lave SEO?
– Han ville have sin topplacering tilbage
Hvorfor kom SEO-manageren aldrig ind på sit hotelværelse?
– Han havde fået værelse 404
Hvorfor er der ingen, der gider at date SEO-managers?
– De vil ALTID være øverst
Hvorfor kan man altid finde en SEO-manager på et lokalt grønsagsmarked?
– De har hørt at alt er organisk
Ovenstående jokes er hentet fra dette site
Hvordan sætter man billeder ind som fyld?
Du får også lige et billede fra Dall-E:

Du har helt sikkert gættet det – det er “et sjovt billede om seo i Picasso-stil”.
Se videoen i stedet for at læse teksten
Er du mere til at lære ved hjælp af video – så kan du nøjes med at se videoen her:
Opsummering
Når du er kommet hertil, og kæmpet dig igennem sært og ikke særligt sjovt content, så giver det ret god mening, hvis du kunne have klikket dig direkte til opsummeringssektionen, så du ikke skulle udsættes for en masse content, som ikke var relevant for dig.
Dermed kommer anchors til sin ret.
Blot for at opsummere. Anchors er:
Godt for UX
Godt for User Signals og dermed SEO
Enkle at lave i html
