Har du prøvet at stå med din hjemmeside, og den loader VIIIRKELIGT langsomt. Du vil gerne fikse det, men ved ikke, hvad du skal sige til din udvikler.
Her er et par tools, som du kan referere til, sådan at du kommer til at tale din udviklers sprog.
Pagespeedtester.org

Dette tool er Best-In-Class. Det kan alt. Du kan få API. Du kan få mere præcise insights end alle de andre tools.
Udfordringen er blot, at det koster en del.
I forhold til value-for-money så vil det ikke være pengene værd at købe med mindre du er konsulent med fokus på pagespeed.
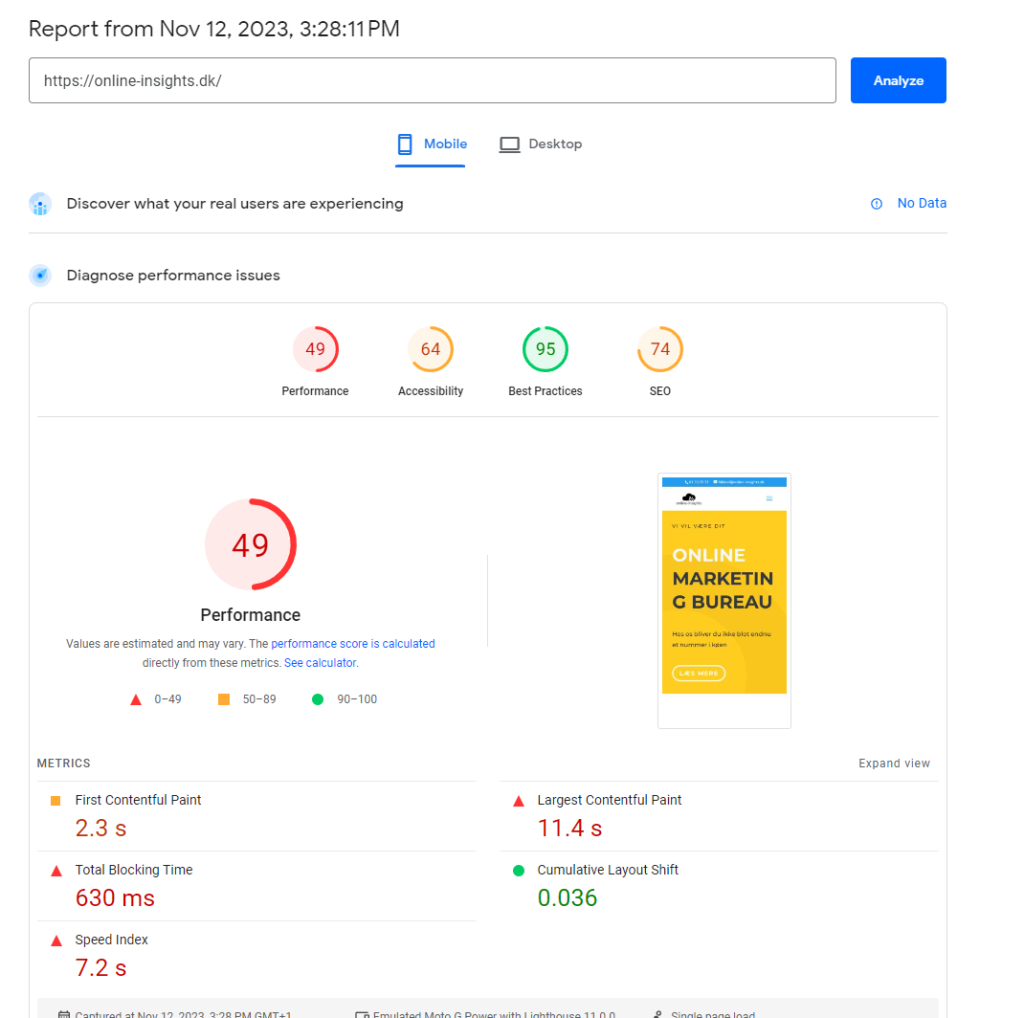
Pagespeed Insights (PSI)
Googles eget tool, som er bygget på Lighthouse-teknologi (lige som flere af de andre tools på markedet).
PSI har de seneste år gjort en del ud af at forbedre forklaringerne på begreberne, så toolet blev mere anvendeligt for begyndere. Siden samarbejdet med CRUX er PSI blevet mere komplet og går mere i dybden.
Toolet bruger en lang række begreber fra CRUX tilgang, så du kan få virkelig gode insigter i hjemmesidens performance.
Et af de smartere features ved PSI er, at du kan bruge API’et til Screaming Frog og dermed hente en lang række Page Speed Data ind i Screaming Frog.
Bør være en del af en hver SEO-konsulents standardværktøjskasse.

GTMetrix
Klassikeren blandt SEO-folket. Har du lavet SEO, har du med meget stor sandsynlighed stiftet bekendtskab med GTMetrix.

Sitespeedbot
Et af de mere oversete tools på markedet. Her får du flere gratis features end for eksempel GTMetrix og Pagespeed Insights. Der mangler måske lidt forklaringer på nogle begreber, men har du arbejdet med SEO før, bør du helt sikkert kigge nærmere på dette tool.

Pingdomtools

Google Dev. tools

Chrome Extensions
Der findes en lang række extensions til Chrome, som kan kaste lys over sidens loading hastighed